Look back the challenges
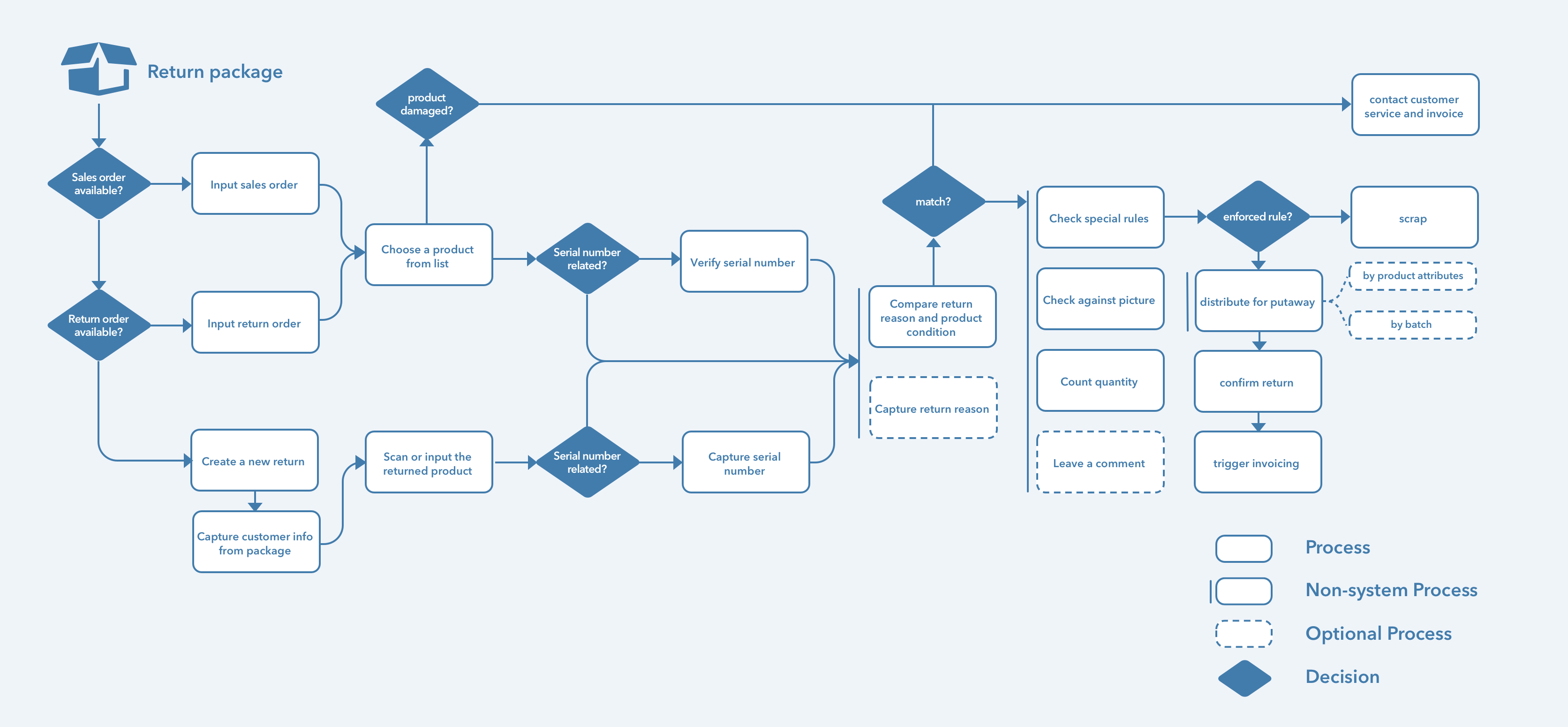
One biggest challenge faced in this project is to handle a large variety of use cases in different warehouses. It is often straightforward to design for one case. When it comes to multiple workflows, designers have to consider integration and prioritization - focus on the main workflow, get ready advanced features but only reveal when needed. Meanwhile, edge case is also costive for development effort. It is challenging but fun to think of cheap solutions with the least sacrifice on usability.
Company guideline is usually well designed to be versatile for most workflow.s This project, as one interface of enterprise software, is special because it is strict requirement of operation speed and context-based interactions. It involves user’s interaction with the physical space, such as inspection and placing product. When there is not a clear choice of floor plan, we focused on the screen navigation flow, and proposed component design changes to ensure operation efficiency.